Follow these amazingly easy steps to start using facebook comment box in YOUR very own blog.
Things you need to proceed:
 | |
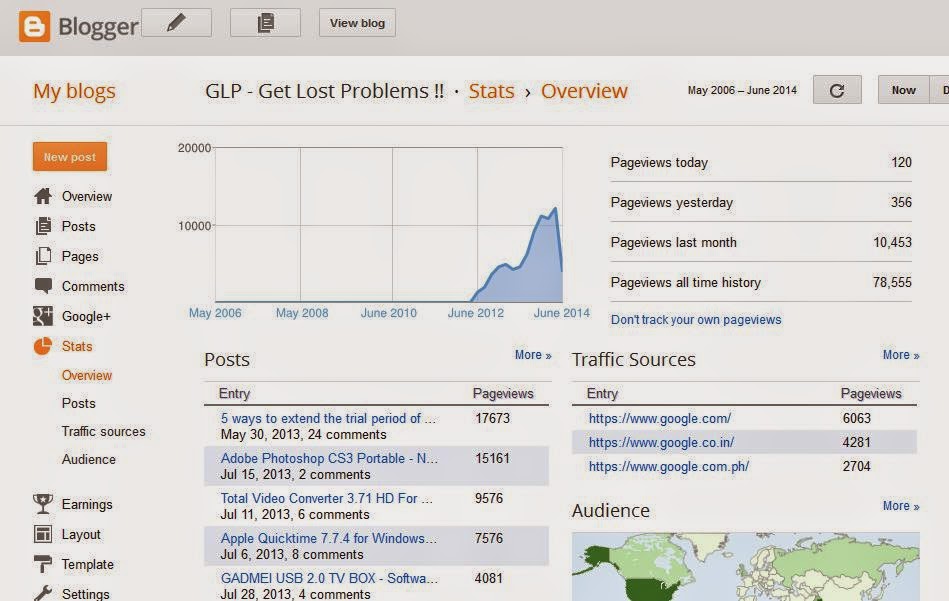
| figure1(Click to enlarge) |
Things you need to proceed:
- A blog or your website
- The awesome skill of copy/pasting
- common sense
#How to do this for bloggers:
 |
| figure2 (Click to enlarge) |
(STEP1) To start off, you need to be familiar with the bloggers dashboard. The figure1 shows a typical dashboard (click image to enlarge).
- You can go to the dashboard by clicking "Design" in the navigation bar when you are signed in. OR,
- You can go to http://www.blogger.com, login with your gmail/blogger account and then select your blog from a list of blogs.
(STEP3) Now you'll see a bunch of html codes... ignore it.. and just focus on your mission. Find the tag that looks like this:
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
| figure3 (Click to enlarge) |
now unleash your amazing copy/pasting skill and paste xmlns:fb='http://ogp.me/ns/fb#' at the end of this code
finally it should look like this: (also see figure3)
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:fb='http://ogp.me/ns/fb#'>
 |
| figure4 (Click to enlarge) |
Task: Locate "<body>" tag.
How to do that?
- Press Ctrl+F and search for "<body " (.. not "<body>" be careful!)
- Paste the whole code given here just below the <body> tag
<div id='fb-root'/>
<script>
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=456615964434208";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
Finally it should look like figure4
(STEP5) By this point, your fb commentbox setup is ready! THIS IS NOT REALLY NECESSARY but If you want another 'extra' feature called the 'fb-recommendation-box' , you just need to add one more line of code just below the code given above! (See end of figure4)
<div class='fb-recommendations-bar' data-href='YOUR_BLOG_URL_HERE' data-read-time='30'/>
NOTE: Replace YOUR_BLOG_URL_HERE with the url of your blog.
for example, I replace it with http://getlostproblems.blogspot.com
 |
| figure6 (Click to enlarge) |
 |
| figure5 (Click to enlarge) |
(STEP7) Now click on HTML for that post, and at the very bottom, paste these codes. (See figure6 and figure7)
<div class="fb-comments" data-href="YOUR_POST_URL_HERE" data-num-posts="10" data-width="400">
</div>
NOTE: Replace YOUR_POST_URL_HERE with the permalink you just copied!
for example, I replace it with http://getlostproblems.blogspot.com/2014/06/insertfbcommentbox.html
 |
| figure6 (Click to enlarge) |
 |
| figure7 (Click to enlarge) |
(STEP8) Mission completed soldier! Publish/Save the post and Chillax now!!
Did you like this post?
Any Queries/Confusion/Feedback? Leave a comment below:
Leave your comment
Post a Comment
You don't need ANY account or registration to comment here. Please drop your comments below to improve the quality of our posts. You can also give us suggestions and ask us about your problems.