How to Redirect your Blog to another Blog/URL
Hi viewers, with this post I am going to teach you simple and highly effective method of redirecting your blog. Before we begin, let me mention about the importance of redirecting.Consider the following example:


for example - my blog's name is getlostproblems.blogspot.com & over 1800 people know my blog by this name. But if I suddenly decide to change my blog's name to kickoutyourproblems.blogspot.com, then everyone who tries to get into getlostproblems.blogspot.com will get a 404 DNS error! and I will lose my valuable viewers.


for example - my blog's name is getlostproblems.blogspot.com & over 1800 people know my blog by this name. But if I suddenly decide to change my blog's name to kickoutyourproblems.blogspot.com, then everyone who tries to get into getlostproblems.blogspot.com will get a 404 DNS error! and I will lose my valuable viewers.
This can cost you greatly in you blogging experince. So you should learn to send everyone who tries to get into getlostproblems.blogspot.com to kickoutyourproblems.blogspot.com
Getting Started...
First of all, you need to know about the dashboard of blogger. Its the place where you make posts in blogger. Follow the instructions/Steps below:
Firstly, Go to Dashboard (usually by typing http://www.blogger.com and selecting your blog from the list of blogs. *Note: You need to be logged into your blogger account.)
{For the sake of this tutorial, I am also creating a dummy blog as an example.}
If you have problem seeing the screenshots, just click on the pics to enlarge them and view easily!
Okay here goes...
First of all, you need to know about the dashboard of blogger. Its the place where you make posts in blogger. Follow the instructions/Steps below:
Firstly, Go to Dashboard (usually by typing http://www.blogger.com and selecting your blog from the list of blogs. *Note: You need to be logged into your blogger account.)
{For the sake of this tutorial, I am also creating a dummy blog as an example.}
If you have problem seeing the screenshots, just click on the pics to enlarge them and view easily!
Okay here goes...
 Step1 : First Create a Dummy blog. It can be any blog but I suggest you yo use a catchy name that anyone can easily remember. I am creating a new dummy blog called Just-a-tutorial. Link is http://justatutorial.blogspot.com
Step1 : First Create a Dummy blog. It can be any blog but I suggest you yo use a catchy name that anyone can easily remember. I am creating a new dummy blog called Just-a-tutorial. Link is http://justatutorial.blogspot.com
Step2: Now you have to go to your new blog's dashboard and go to 'Pages'. Then create a 'Blank Page' and you will see a new window open for creating page.

Step3: Now you have to Edit the Page Content in HTML mode and add this code:
<META HTTP-EQUIV="refresh" CONTENT="0;URL=http://getlostproblems.blogspot.com" />
Change the value in Green to specify time. Time is in seconds.
Change the text in Brown to your desired URL. ie. The link of your blog or website.
*Remember: Be careful while writing this code. Blogger's automated system will repeatedly try to remove it. This is because it is an automated code. Now, just follow more steps given below!


Then just click on the "Publish" button below. Do not select "Compose" before doing this. You have to perform all tasks under HTML.
Step4: We have succesfully created a redirect page in our dummy blog. Test it by trying to open that page in your blog. It should redirect you to your 'other' blog in a few moments after opening.
*Note: Don't Test it repeatedly for a lot of times (like 10-20 times), because blogger might detect it.
It does not end here...
now ....How to trick Blogger?No matter how you try to do this trick, bloggers automatic system will detect it eventually and delete the whole "Dummy Blog". So how to prevent that? There's actually a very simple trick.
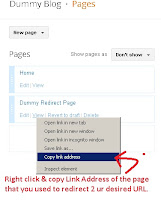
Now you just need to do this again without the help of the 'meta' tag.Step5: Open the blog's dashboard and then click on the 'Pages' tab. Then for your 'Redirect Page', just right click on 'view' and 'Copy Link Address'. Save this link somewhere. (I saved in notepad.)
Step6: Then you have to go to the dashboard again and select the 'Settings' tab on the bottom left side of the dashboard. Again select 'Search Preferences' inside that heading.
Now on 'Errors and redirections', under the 'Custom Redirects' click on the 'Edit' link. Then you will be given two boxes to fill.
Your Objective is to redirect the homepage to a static page. so on the top box, just type / and on the bottom box, type the last part of the URL that you copied.
I had coped the URL : http://justatutorial/p/blog-page.html
I just copied the green part on the box below.
Now on 'Errors and redirections', under the 'Custom Redirects' click on the 'Edit' link. Then you will be given two boxes to fill.
Your Objective is to redirect the homepage to a static page. so on the top box, just type / and on the bottom box, type the last part of the URL that you copied.
I had coped the URL : http://justatutorial/p/blog-page.html
I just copied the green part on the box below.
Step7: After doing this, you should 'Save Changes'. Then you should check, if your redirect was implemented. If it was implemented, It will show 1 item on the Custom Redirects stat.
Step8: Now for the final check, type in the URL of the dummy link/blog. On the address bar, first it should be shown, then after some time a next link will be shown. Then again, it will send you to the desired page. I did not redirect it directly because blogger's automatic system might have detected this!
Firstly, I typed...[homepage]
Firstly, I typed...[homepage]

After Some time...[static page]
Again after a few seconds...[destination]
>>Here's a demo! ~ Test it!! Click me<<or type http://justatutorial.blogspot.com in your address bar.
*Note: If your redirect only worked for sending you from your [homepage] to the[static page] and it did not automatically send you to your [destination], then you need to redo the first 4 steps again because Blogger has deleted the 'meta' tag in your page automatically.
*Note again: DO NOT USE 'meta' tag in your template directly like this, or your whole dummy page will be deleted by blogger. Use it only as described in this post.
Ps. If you Like this post, you can copy it in your blog but please provide a backlink to this blog. This blog's content is protected by Tynt and two other domain monitors. DO NOT JUST COPY/PASTE. Thanks!
Also, this is NOT JUST LIMITED to external links. You can do this for internal links too! Just follow Steps 5 to 8 for that. A demo for that is this page in my blog > http://getlostproblems.blogspot.com/p/blog-page_14.html
Go on, try it!
In the above example, the link address will change automatically to a different redirected page. This is because I used to have content on the link given above but decided to move it to another address without disturbing any back-links made previously!
Any Problems/queries/suggestions? Just Drop a comment below & I'll be quick to answer! Thanks! Hope you enjoyed this post!









thanks alot,man! :)
ReplyDeleteNo problem :)
Deletebtw. There is a new update to this post!
Update: You can also use the 'meta' tag to your dummy blog to directly link to another blog. But when you do that, at first blogger will DELETE your dummy blog, thinking that it is a [spam bot]. You can request blogger to restore it. It will take about two days for them to process that request. If it is not inconvenient, you can directly put the 'meta' tag to your Dummy Blog's template. I hope this is useful too. Have a good day!
Wow this really works! Thanks a ton man!!
ReplyDeleteEvery blogger should know about this! Its godsend!! :)
I really like the way. This helped me in converting my old blog into new one. You are genius. I am really feeling relief.
ReplyDeletewebsite design
I am happy that I was able to help. Please do not hesitate to mention if you have any further problems. You can state your problem here: > http://getlostproblems.blogspot.com/p/blog-page.html
Delete